
アプリ・WEBデザイナーのための紙面作成の注意点
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
デザイナーの たなか ゆきこ です。
今回は、アプリやWEBデザイナーから職をスタートした方向けに紙モノデザインの注意です。
「紙は専門外だけどやることに!」このようなシーンは多く、プロモーションなどが入るとどうしてもフライヤー、または紙面原稿を避けて通れません。全てを一人のデザイナーがデザインすることで、よりよい効果を生むことができます。
しかし、紙のルールを知らないために、デザインの雰囲気は良いけれど「アレ?」というようなことがないでしょうか。
長々と記載するのもどうかと思ったので、最低限気をつける3つを書きます。
1. ズレ
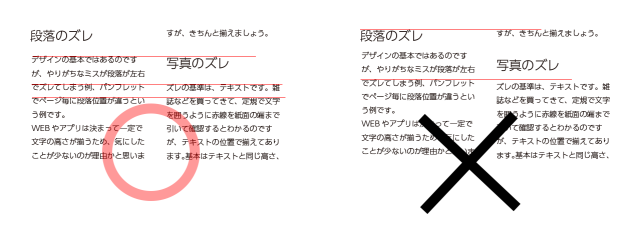
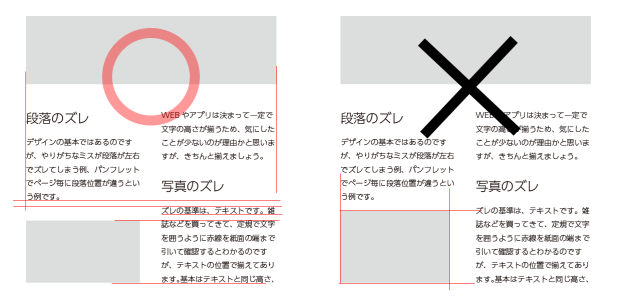
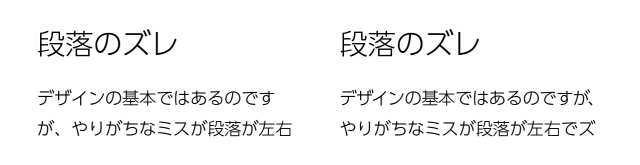
段落のズレ
デザインの基本ではあるのですが、起こりやすいのが、段落の左右がズレてしまったり、パンフレットでページにより段落位置が違うという例です。
アプリやWEBは決まって一定で文字の高さが揃うため、気にしたことが少ないのが理由かと思いますが、意識しておくと良いです。

タイトルと本文の余白に気を取られすぎて、本来の横がズレてしまうのではないかと予測します。しかし、紙は本文が基本です。
写真のズレ
ズレの基準は、テキストです。雑誌を購入し、定規で文字を囲うように赤線を紙面の端まで引いて確認するとわかるのですが、テキストの位置で揃えてあります。
基本はテキストと同じ高さ、幅、位置で揃えます。

2. RGBでの色指定・ピッカーで色を拾う人は注意
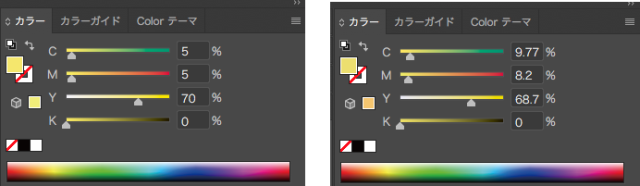
印刷はCMYKでできています。RGBをCMYKに変換するとは色が沈んでしまいます。最初からCMYKを選択しましょう。

CMYKは「%」で表示です。印刷方法にもよりますが、おおよそ3~5%刻みで色の差を再現します。画面で見た色を再現できない可能性があることも記憶に留めておきましょう。
小数点以下の数値の差は厳しいです。美術書などはとても高品質な印刷で行っています。化粧品などの広告などは何度も試し刷りを行って、紙の色やインクの沈み具合まで確認し印刷してます。
3. 文字詰め
頭に「句読点」は置かないのは有名です。こちらは以外と気がつきます。
横文字テキストの行の最後で「句読点」があり、文字が詰まりすぎた。文字に「、」があり行が次の行になった。という例はあまり良くない例です。その場合、最初は、ワーディングのやり直しを考えます。違うテキストを入れて解決すればそのほうが良いです。しかし、解決できない場合は、最初に「全角スペース」「半角スペース」「、」「。」を詰めます。次に数字「1」などは詰まります、それから「カタカナ」の離れている文字を詰めていきます。このように文字詰めしていき、読みやすさを見ましょう。
また、テキストは、なるべく読みやすい位置で区切りましょう。

まとめ
多少、お役に立てればと思います。 ただ、エディトリアルはもっと深い沼です。 本当は紙面では、ptはつかいたくない派です。0.25mmで計算したい。行間計算したい。それで方眼紙のようにグリッドを引いて配置したいとかいろいろあるのですが。 最低上記を心がけると少し違うかもしれません。よかったら製作を行う際の参考にしてください。






